Created a repo that will have an example of each important technique on styling ( css, scss , saas ) , come take a look !
A repo about performance
Found this article with some good examples about react performance. Got motivated and started a repo with the example to study this useCallback and useMemo concepts.
Adding more Assets
Added lots of good links for assets generations ! Take a look
If you want to learn more about this React patterns check it out !
Also some good examples on professional react development
Adding more examples on context and HOC
Revert a Number of Commits
When you want to go back a lot of commits in one command use:
- git reset --soft HEAD~N
Where N is the number of commits you want to go back
How Add Docusaurus Vercel SEO
When you deploy a docusaurus website to vercel it won't SEO
Use Meta Tags
On src/pages/index.tsx
import Head from '@docusaurus/Head';
<Head>
<meta name="google-site-verification" content="yourcontentKey" />
</Head>
- config is done ! Will take about one day to get SEO Done
Using Github Personal Access token (PAT) with Vscode
When you start a project and want to configure Vscode terminal to access you github:
1) Generate a Personal Access token (PAT) on Github Personal Icon -> Settings -> Developer Settings-> Personal Access token -> Fine or Classic ( fine gives you more control about what token allows vscode to do) -> generate new token and keep note of it
2) on Vscode
- git config user.email youremail
- git config user.name yourname
- git branch -M main
- git remote add origin https://github.com/yourGitName/yourGitRepo.git
3) trying to push will activate a popup that can be filled with you PAT
4) config is done !
Vs code switch git tree to file
When you want to switch from git Working tree to file you don't need to find the file. Add the shortcut to your keybindings.json
1) Open Keyboard Shortcuts on File>Preferences>Keyboard Shortcuts 2) click on the folder icon , this will open keybindings.json 3) add and save :
{
"key": "ctrl+shift+q",
"command": "git.openFile",
"when": "editorFocus && isInDiffEditor"
},
{
"key": "ctrl+shift+q",
"command": "git.openChange",
"when": "editorFocus && !isInDiffEditor"
}
Now hitting ctrl+shift+q with the file open will switch from git tree to file .
Source :
https://code.visualstudio.com/docs/getstarted/keybindings https://stackoverflow.com/questions/44737285/vs-code-shortcut-for-toggling-git-open-changes-and-git-open-file/48655811#48655811
Vs code search node modules
Vscode won't search node modules by default. Vs code have some default patterns to exclude folders from search , local history, watcher, auto reveal and auto import.
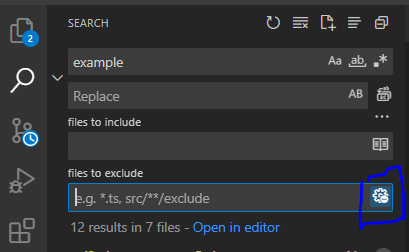
To make Vscode search in node_modules and others patterns included on search patterns deselect the button on search :

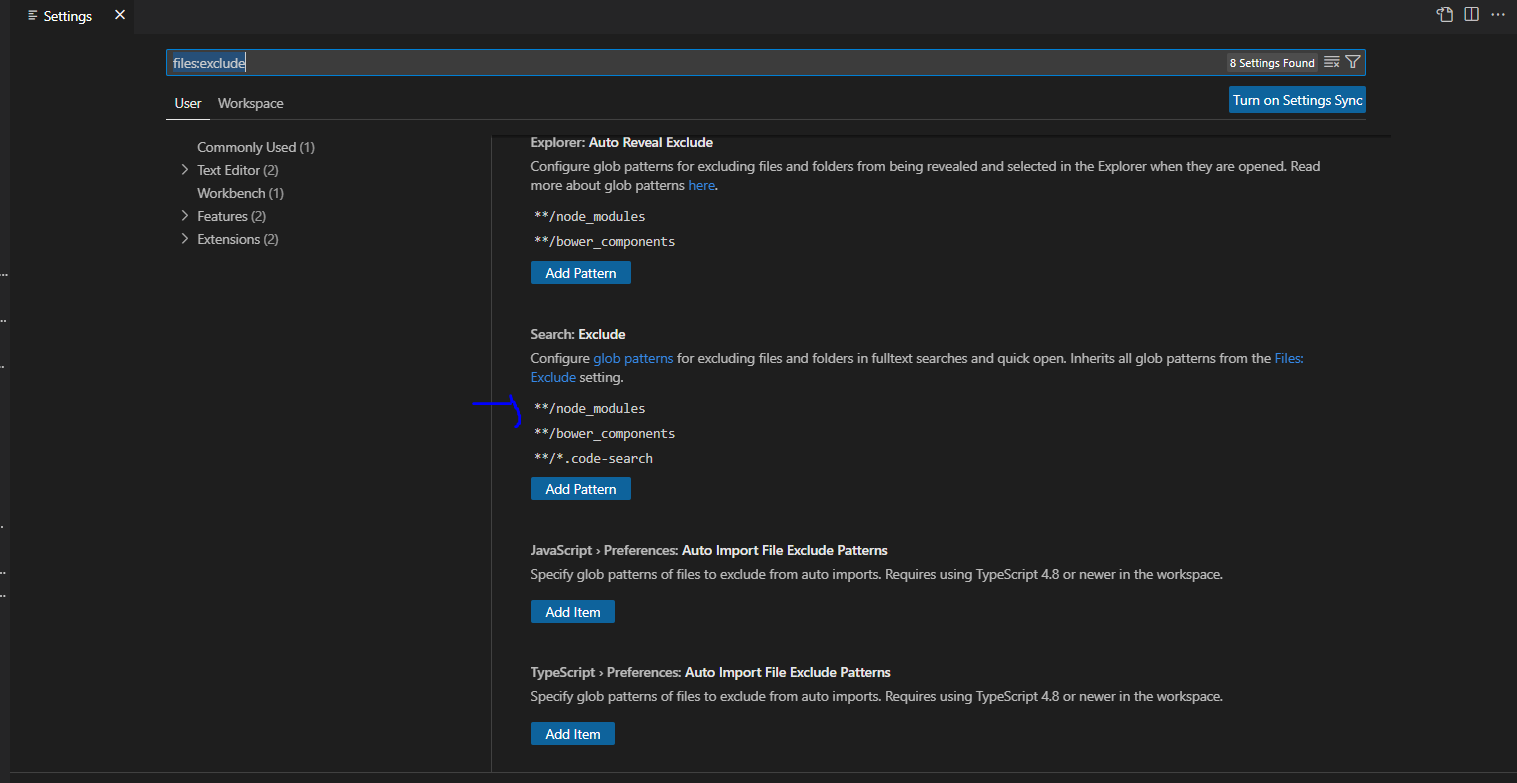
To edit the patterns :
"Open VS User Settings (Main menu: File > Preferences > Settings). This will open the setting screen. Search for files:exclude in the search at the top. Configure the User Setting with new glob patterns as needed. In this case add this pattern node_modules/ then click OK. The pattern syntax is powerful."

Source :
Typescript Good Practices
We always need to handle types, on todays additions while watching Mistakes to Avoid we wrote six good tips for improving your TS code.
1) Use unknown instead any
2) Use Type Guard
3) Use is operator
4) Use satisfies operator (added on TS 4.9)
5) Use enums correctly
6) Use Utility Types
